解决hexo部署到github上图片无法显示问题
解决hexo部署到github上图片无法显示问题
第一步
设置站点配置文件_config.yml中 post_asset_folder:true

Hexo 提供了一种更方便管理 Asset 的设定:post_asset_folder当您设置为true参数后,在建立文件时,Hexo会自动建立一个与文章同名的文件夹,您可以把与该文章相关的所有资源都放到那个文件夹。
第二步
在hexo的目录下执行
1 | npm install hexo-asset-image --save |
完成安装后用hexo新建文章的时候会发现_posts目录下面会多出一个和文章名字一样的文件夹。图片就可以放在文件夹下面。
然后进行正常的hexo三连就可以了
可能出现的问题
大家按照上面的步骤完成之后,在部署或者测试的时候图片可能仍然无法正常显示,这涉及到hexo-asset-image插件的问题。
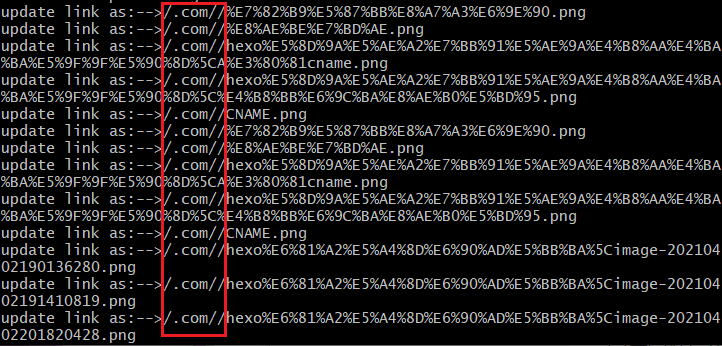
如果在hexo g之后图片的加载是这样的:

带/.com//d的,那你的图片百分百是没法显示的。解决这个问题也很简单:
找到
node_modules\hexo-asset-image打开
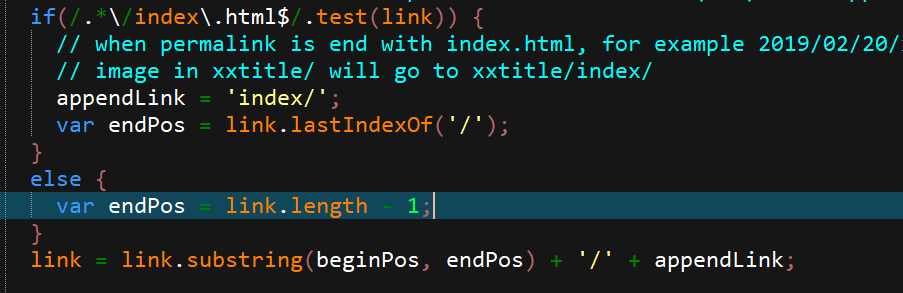
index.js修改24行为:


需要注意
如果使用Typora来编辑Markdown的话,建议使用相对路径,而且路径中,必须使用/,使用\或者\\都会导致渲染不正确,无法找到图片资源,还有图片资源文件名不要带空格!!!