关于hexoGenerate
本次讲解hexo博客常用的命令:hexo g
如何生成静态文件
hexo生成静态文件的方法非常简单,只需要使用hexo g命令(当然也可以使用全名hexo generate),你在我的一些关于hexo的文章中可能会看到一个叫素质三连的词,这个词代表你要执行三条命令:
1 | hexo clean // 清空上一次的生成 |
当然上面的命令在面对文件被改变的时候,可能需要你重新生成,如果不想每次都三连的话,可以使用:hexo generate --watch。
1 | hexo clean |
这样,hexo可以监视文件更改并立即重新生成文件。hexo将比较文件的sha1校验和,仅在检测到文件更改时才写入。
如果想生成之后立刻部署到远端,可以:
1 | hexo generate --deploy |
生成细节
public文件夹及URL定位
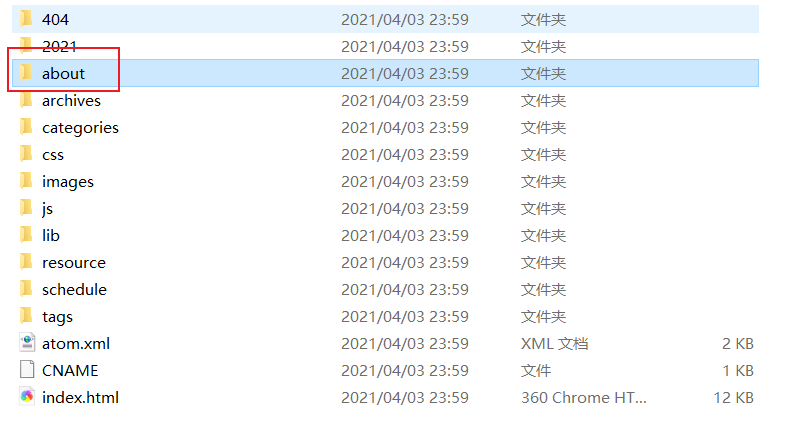
你可能会注意到,在你的博客根目录中有一个public文件夹,用于装载生成之后的文件,也就是说当运行hexo g之后,hexo会将资源经过处理(具体怎样处理待会会讲)放在这个文件夹里面,当你运行hexo server的时候,本地启动的URL也是根据这个文件来设定的。
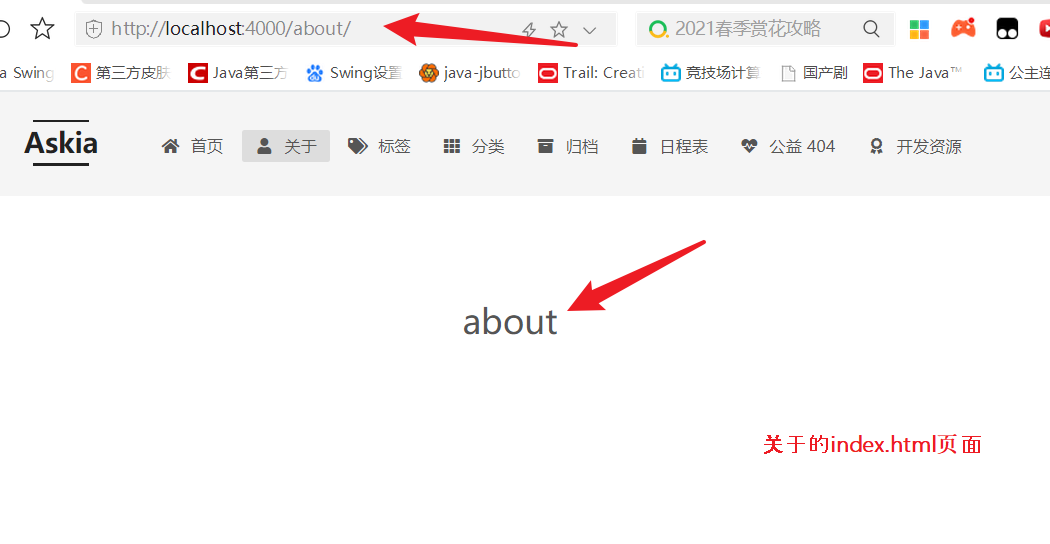
比如,当你素质三连之后,你打开http://localhost:4000/,那么这个地址定位到的相应html文件就是你public文件夹下的index.html(URL中的index.html可以不写,默认就是定位这个文件)。没错,你可能猜到了,如果你想访问某个页面,只需要定位它的html资源在public文件夹的哪个地方就可以,比如我想访问关于页面(这个页面的位置是public/about/index.html),那么我就可以修改URl为:
1 | http://localhost:4000/about/ |


对于远端来讲也是差不多的,hexo deploy指令只是将public文件夹里的所有·内容上传到远端,那么这个时候只要把http://localhost:4000/替换成远端服务器的地址就行!
生成哪些内容
hexo g之后,hexo会把这些内容放在public文件夹中,包括单不仅限于:你的文章、你自定义的特效(鼠标点击特效等)、你的文章设置(文章加密)、头像和背景图等媒体、归档、分类、标签等。涉及到的目录包括source、themes目录下的source、script、layout等,其中重要的是source文件夹,因为该文件夹的内容都会被放在public中
另外,hexo对source中的_post文件夹内的所有文章的生成,不直接用部署文件名二而是采用年/月/日/文章标题/index.html的方式来部署(当然可以在_config.yml中修改这个生成方式),如果你的文章位于_post\XXX\目录下面,那么生成的就是年/月/日/XXX/文章标题/index.html,多级目录以此类推!如下图:

那么hexo g之后public对应的访问路径就是:

添油加醋
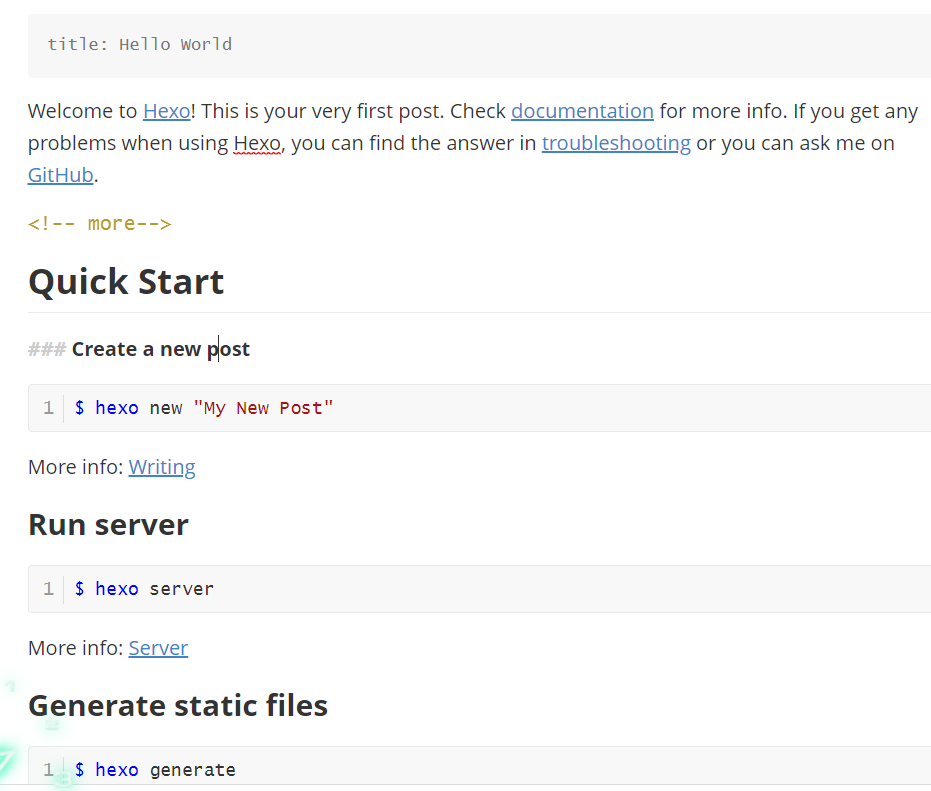
现在知道了source文件夹的东西都会被放在public中,也知道在本地启动之后可以通过手写URL的方式来访问,但是还有一个问题:我们在source文件夹中写的是markdown,而public中确实html文件,这说明了hexo g并不是简单的把文章复制,而是对文章进行过加工,仔细对比public中的hello-world和source中的hello-world可知:hexo会对所有的文章进行主题格式化,也就是说会把主题需要的CSS样式、JS等都添加进去文章中:
这里是文章的地方:



然而其他代码呢?其他代码与主题有关,通常是主题的JS、CSS具体可以参考自己主题里面的source文件夹
自定义页面
markdown 内嵌HTML、JS、CSS
使用自定义HTML页面
既然我们知道了他的生成方式和定位方式,那我们就可以将html、放一些资源进去了吗?理论上可行,因为知道hexo对于资源是会添油加醋的,所以需要配合好主题自带的样式和JS,当然可以通过不指定hexo渲染方法来实现,具体方法:
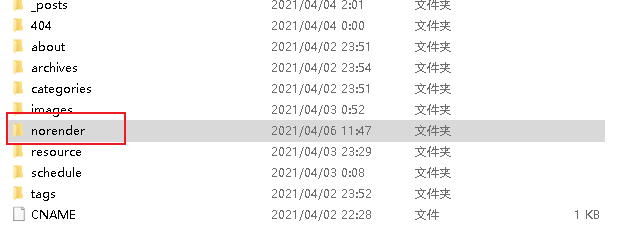
1.在source文件夹中新建一个文件夹(名字随意),用于装载不经过主题格式化的HTML。

2.配置根目录的_comfig.yml,指定跳过渲染位置

注意配置格式:
1 | skip_render: |
3.添加主题模板
在上面已经将结果,当我们使用hexo g的时候,hexo会根据主题的不同给我们的文章添加一些JS、CSS来渲染文章,第二部我们禁止了这种渲染,所以就需要手动把这些JS、CSS加上,这些文件一般在themes/(主题名称)/source里面,把这些文件复制到你新建的文件夹那里(笔者的是norender)
使用自定义的404错误页
不需要hexo-generator-index插件渲染文章,不指定主题模板