添加评论功能
这篇文章会介绍hexo如何添加文章评论功能,会介绍hexo中几乎所有可接入的评论系统,希望能帮到您!
next+来必力
本站点早期使用的评论系统,韩国人开发,早期使用效果确实不过,无广告且接入简单快速,但是现在不太推荐,因为会插入它们当地的广告,影响观感先不说,有一次就是因为他这个广告导致我把博客部署到服务器的时候被服务商以为是打广告把整个服务器都ban了(无语)
注册账号
貌似需要科学上网,但是我在宿舍自己电脑能直接上,换成机房的电脑就不行😥😥
复制UID
进入管理界面,点击代码管理,复制data-uid后面的uid

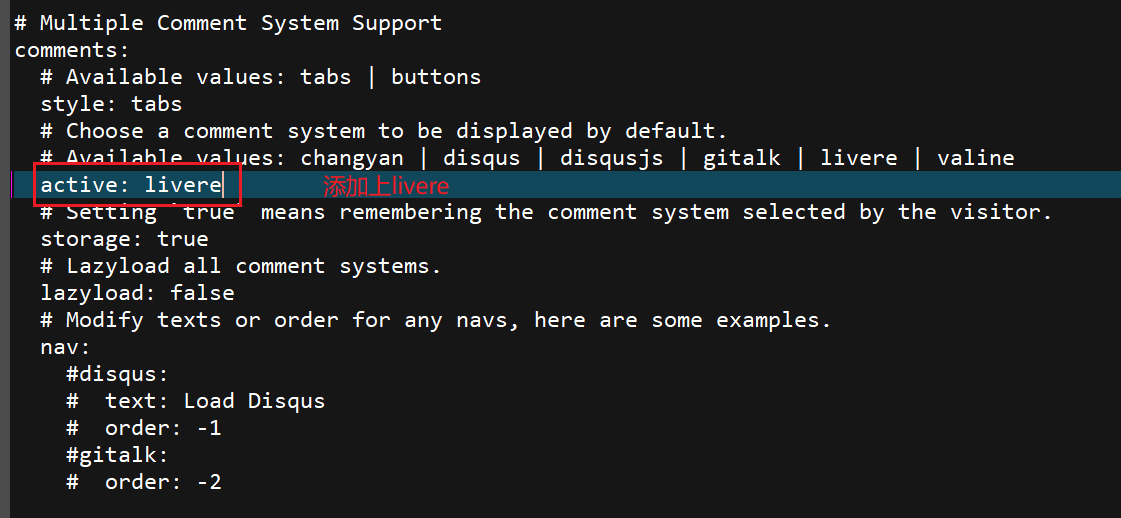
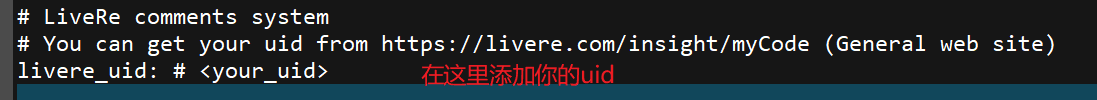
配置_Config.yml
配置位置位于:


大功告成

next+changyan
本站点使用的第二个评论系统:畅言云评,目前国内最大的评论系统,接入比较简单,而且因为其Lite免费版本不限制功能,所以本站点选择了这个。
注册账号
地址:https://changyan.kuaizhan.com/
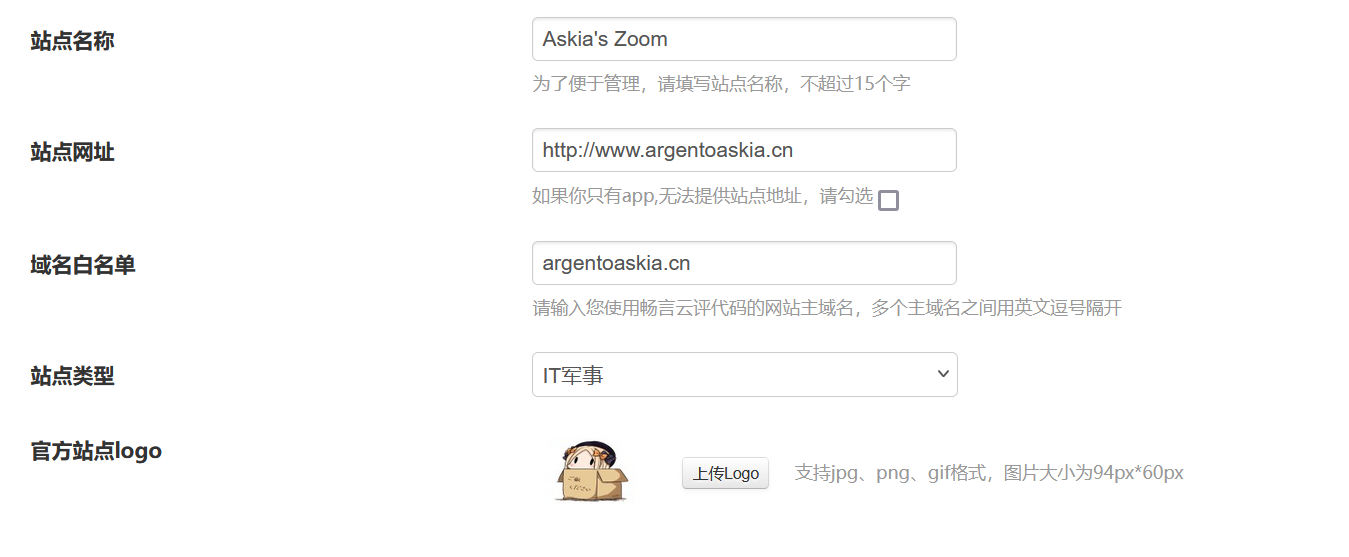
注册完成之后,填写站点的基本信息: 然后保存设置即可!
然后保存设置即可!
复制APP ID和APP SECRET
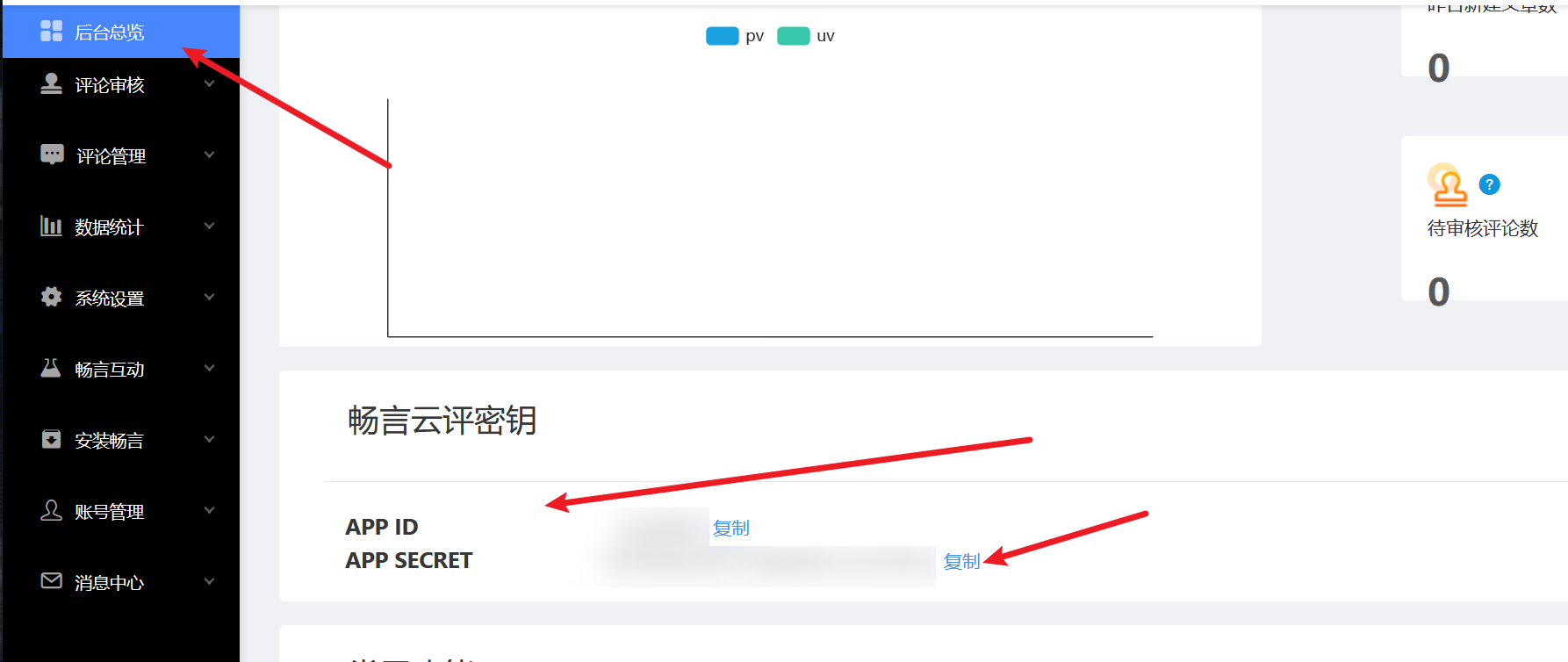
在后台总览处,会有对应的畅言云评密钥:

复制这两个密钥!粘贴在主题的_config.yml配置文件中
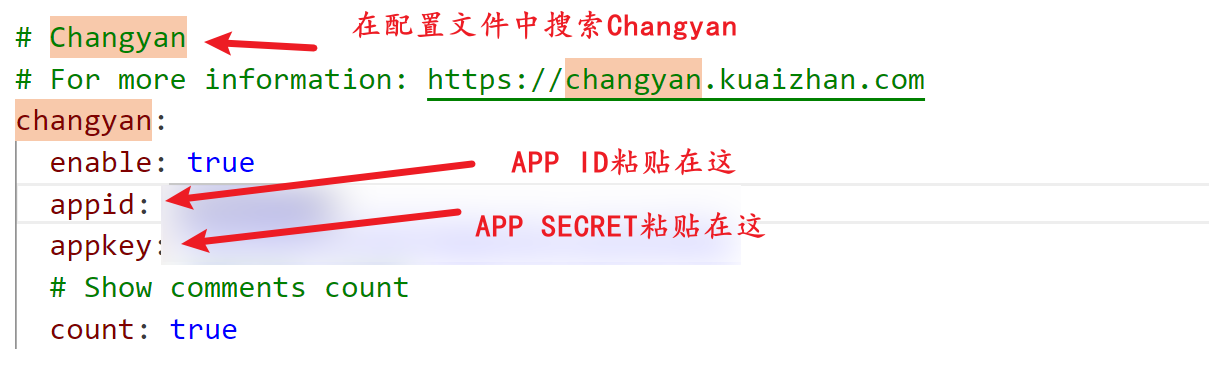
配置主题_config.yml文件
打开主题_config.yml的配置文件,搜索Changyan:

大功告成

注意,这里的评论系统的布局我是改过样式的,因为原版评论系统的组件所在的div元素和我博客的文章div看起来很难看,所以我稍微改了一下,如果你也希望自定义这个评论组件,请善用浏览器开发者工具箱(一般是F12)的查看器,查看评论组件的具体所在的div所使用的样式进行修改即可(class属性或者id属性都ok)
因此hexo内置了好几个主题,不同的主题布局不一样,修改的方法也不一样!