hexo博客支持数学公式
安装
hexo-renderer-kramed1
2npm uninstall hexo-renderer-marked --save
npm install hexo-renderer-kramed --save修改主题配置文件,找到
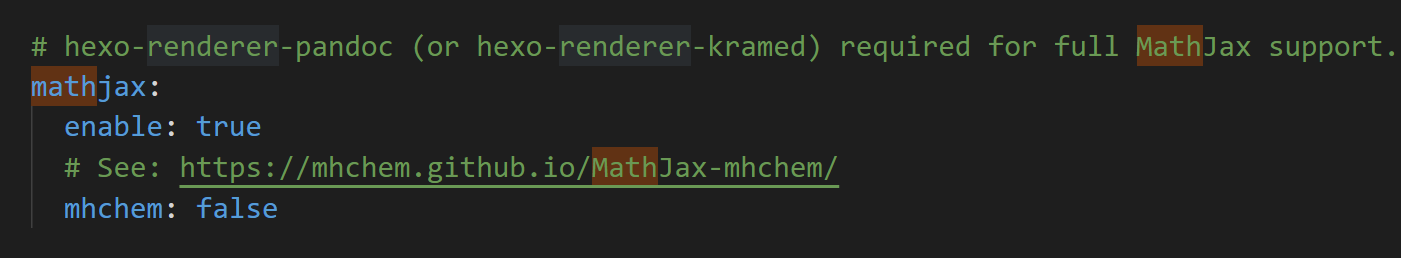
mathjax的enable改成true在文章
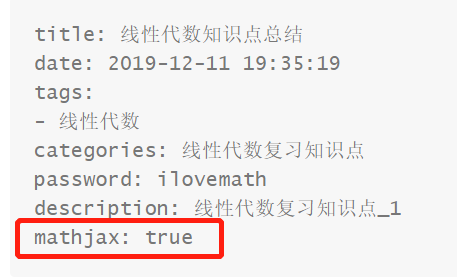
font-matter中加入mathjax: true
hexo博客支持数学公式
安装新的渲染器
先卸载内置的marked
1 | cnpm uninstall hexo-renderer-marked --save |
安装kramed
1 | cnpm install hexo-renderer-kramed --save |
修改主题配置文件
打开theme/XXXX(主题名字)/_config.yml,修改enable为true:

解决kramed语句冲突
去node_modules\kramed\lib\rules\inline.js下:修改第11行代码和第20行代码:
1 | escape: /^\\([\\`*{}\[\]()#$+\-.!_>])/, |
1 | em: /^\b_((?:__|[\s\S])+?)_\b|^\*((?:\*\*|[\s\S])+?)\*(?!\*)/, |
添加TodoList支持
找到node_modules\kramed\lib\renderer.js
1 | // Support To-Do List |
添加文章font-matter
在文章font-matter中加入mathjax: true